개발세발
[웹디자인/프론트엔드] 페이지를 어떻게 만들면 좋을까에 대한 고찰 본문
세미프로젝트를 진행하면서 기한은 끝나가는데 완성된 페이지를 보고 약간의 회의감과 엄청 많은 아쉬움이 도드라지게 들기 시작했다. 그래서 부족한 시간 내에서 좀 더 완성도 있어 보이는 페이지를 만들어보고 싶었고 웹디자인 레퍼런스를 다시 뒤져봤다.
그리하여 요즘 사이트들의 유행 및 내가 내린 나름의 결론
✅ 풀스크린 화면(PPT 또는 웹툰 느낌)
: 규모가 크지 않은 사이트 + 퍼블리셔/프론트엔드 포트폴리오를 보면 풀 스크린 화면으로 화면 구성이 간단하고 명확한 특징을 많이 보인다.
✅ 정보량이 부족한 대신 구성이 크고 깔끔하며 화면 전환 효과를 적극적으로 활용하고 있다.
:정보가 많았다면 이 점이 좀 정신사나웠을 것이다. 반면 정보가 적으면 사이트가 비어 보이고 황량한 느낌을 주는데 그걸 보완하기 위해 이미지를 꽉 차게 쓰고, 좀 더 색감을 준다면 이 점이 시각적을 보완된다.(고 느꼈다). 그리고 스크롤 액션에 따른 다양한 모션들을 넣고 있는 사이트가 많았다
✅ UI가 사용자 친화적이면 물론 좋지만 그렇다고 너무 친절한 필요는 없다.(적당히 타협하자)
: '사용자 친화적'에 너무 심하게 꽂혀있던 건 아녔을까 싶다. 약간의 불편함이 있더라도 감수할만하다면 하나의 클릭을 더해 페이지가 이동되는 구조로 페이지를 구성해도 나쁘지는 않을 것 같다. 사이트에 머무르는 시간도 조금 더 길어지고.
맞는 비유인지는 모르겠지만 하나의 단계를 더해가는 것이 흡사 백화점에 사은행사장을 꼭대기 층에 배치하는 느낌이랄까. 이 기법이 홈페이지에도 동일하게 적용되는지는 모르겠지만. 여하튼 드롭박스를 많이 활용하듯이 사이트 내의 모든 정보를 전면에 내세울 필요는 없지 않을까 싶다.
그래서 처음에는 프로젝트 items 중에 몇 개는 index페이지에 구성했지만 너무 번잡스러운 느낌이 들어 과감하게 빼버렸다.
✅ 내가 원하는 정보는 어디에 위치하는 것이 합리적인가에 대한 고찰
일단 로그인/회원가입은 오른쪽 상단에 위치하는 것이 제일 좋다고 생각했다. 일반적으로 그렇게 많이 사용하고 나 또한 그러하니깐. 대표적으로 네이버도 구글도 오른쪽 상단 부분에 마이페이지 정보를 띄워두고 있다.


검색창 역시 보통 중앙 상단/왼쪽에 위치
(+) 감성이 발달한 한국 사람들은 오른쪽 뇌가 발달해 왼쪽으로 들어오는 정보에 민감하기 때문에 왼쪽을 공략하면 좋다는 보고서도 있었다.
https://news.mt.co.kr/mtview.php?no=2021091714513164867
홈쇼핑은 왼쪽, 백화점은 오른쪽…가격표 배치 다른 이유 있었네 - 머니투데이
[이재은의 '똑소리'] 한국인은 왼쪽 정보에 민감…홈쇼핑, 'L바' 활용해 좌측에 '저렴한 가격' 제시똑똑한 소비자 리포트, '똑소리'는 소비자의 눈과 귀, 입이 되어 유통...
news.mt.co.kr
일종의 묵시적 규칙처럼. 기본적인 배치는 따라가 주는 것이 편리성을 더해주는 선택일 것이다.
✅ 원색 색감을 사용한다.
파스텔톤의 무드보다는 원색을 활용해 내가 전달하고자 하는 바를 명확하게 강조해서 제공하는 사이트들의 많았다. 또는 극명한 대비를 활용한다.
[👾참고사이트]
New York City Times
MidtownManhattan The perfect combination of concrete, steel and glass, and people busy on their way somewhere, oblivious that they are about to walk into the frame.
nyctim.es
https://www.thecraftsmen.tech/
The Craftsmen Agency
www.thecraftsmen.tech
Firstborn
We shape modern brands for a connected future—enabling them to move at the pace of culture. We exploit the last unfair competitive advantage any brand has: craft, design and creativity.
www.firstborn.com
기존에 내가 만든 페이지 레이아웃은 이러했다.
하지만 위에서 서술한 바와 같이 부족함이 많이 느껴졌고,
1. 좀 더 동적이고
2. 색감에서 대비가 되어 확실하게 글이 보이고
3. 프로젝트로 만들고 있는 사이트가 담고 있는 정보량이 적으므로 화면 배치를 크고 단순하게(기왕이면 풀 스크린)
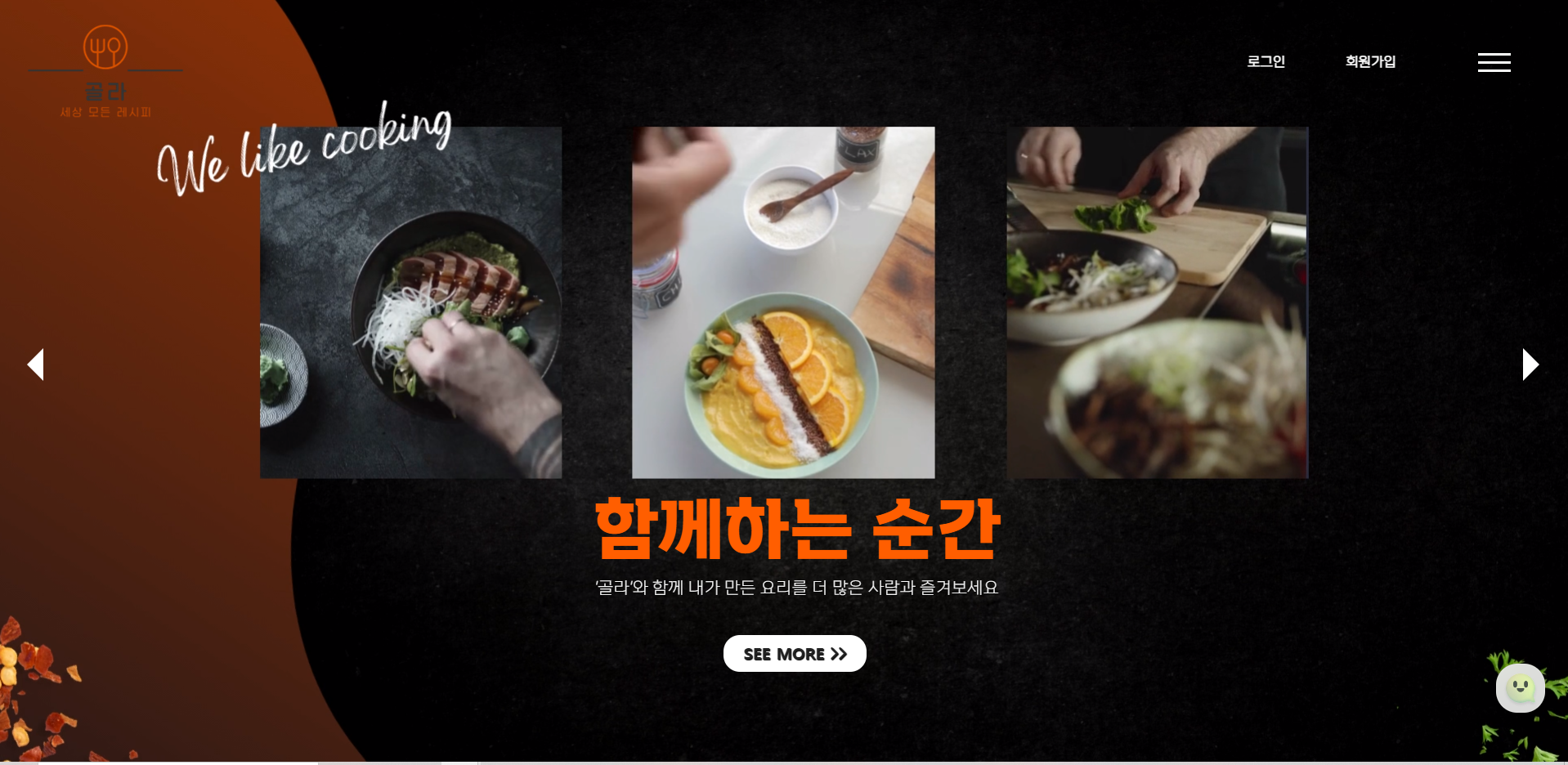
가야 된다는 필요성을 느끼게 되어 다음과 같이 새롭게 구성했다.



짧은 기간이지만 이러한 고민들을 통해 내가 할 수 있는 최선의 결과물을 냈고. 나름의 좋은 평도 얻어서 만족스러웠다(감각 있다는 강사님의 피드백. 감사합니다..)


그럼에도 최종적으로 수상 명단에는 들지 못했다.(220502)
기능의 문제일 수도 있고, 디자인의 문제일 수 도 있고. 다른 팀이 너무 더 잘해버려서 일 수도 있고. 정말 다양한 이유들이 산재하겠지만.
프로젝트를 만들어나가면서 하나 배운건. 볼 것이 많은 디자인이 언제나 결코 정답일 수 없다는 것.
옷을 입을 때도 TPO를 고려해주듯이 사이트의 껍데기인 디자인도 결국 사이트가 입는 한벌의 옷이니깐. 상황에 맞는 옷을 입도록 해야 된다는 것.
내가 만든 사이트의 외관이 레시피 정보 사이트스러웠을까? 색감이 옳은 선택이었을까? 구성은 배치는? 이러한 더 깊은 고민들을 못해봤는데. 다음번엔 그거를 충분히 고민해봐야겠다. 더 많은 선택지들이 있을 수 있을 테니깐.
그리고 외면이 내면을 이길 수 없듯이
결국 중요한 것은 기능이고 호환성이고 속도라는 것으로 귀결된다는 것.
이건 사실 강사님들이 디자인은 퍼블리셔의 영역이라 생각하시는 경향이 있으신듯해서 그러했다. (적어도 내가 심사 맞은 결과로는 그러했다.)
물론 맞는 말이지만 보기 좋은 떡이 먹기도 좋다고.
풀 스택이면 결국 궁극적으로 혼자서 사이트를 다 만들어낸다는 것인데. 웹디자이너들이 코딩을 배우듯이 코딩하는 사람들이 디자인을 알아서 잘한다면 경쟁력이 더해지는 똑같은 논리일 것이다.
ㅎ하하하핳ㅎ.ㅎ하
Aㅏ 어렵다 어려워.
🚩레퍼런스 참고 사이트
https://creative-soul.tistory.com/317
웹디자인 실무자들이 참고하는 즐겨찾기 TOP20
웹디자인 디자이너 실무자들이 참고하는 즐겨찾기 사이트 TOP20입니다. 정보가 넘쳐나는 온라인에서 수많은 사이트를 일일이 기억해 생각해내는 것은 매우 어려운 일입니다. 여러 아이디어나 콘
creative-soul.tistory.com
2021년을 빛내는 베스트 웹사이트 30곳
웹사이트 디자인은 인터넷이 시작된 이래 많이 발전 해 왔습니다. 우리는 항상 훌륭한 예시를 찾고 있고 이렇게 급성장하는 창의성의 정신을 기념하기 위해 2021년 최고의 웹사이트 30개 목록을
ko.wix.com
https://www.dbcut.com/bbs/index.php
디비컷 - 웹디자인 벤치마킹 및 우수 웹사이트 모음
디비컷은 신규 오픈한 국내외 웹사이트를 소개 평가하는 웹디자이너 커뮤니티입니다.
www.dbcut.com
'개발러발자국 > 보고듣고느끼고' 카테고리의 다른 글
| 왜 오픈 API가 있을까 (0) | 2022.11.16 |
|---|---|
| 디자인과 사회과학, 그리고 공학 (0) | 2022.07.19 |
| [개발학습법] 생각과 참고링크모음 (0) | 2022.03.31 |
| 프로그래밍? (0) | 2022.02.20 |
| 프레게의 '뜻과 지시체'와 Semantic tags (0) | 2022.02.14 |
