개발세발
[새싹(SeSAC) 프론트엔드] day38 221207 본문
Context
- 어플리케이션에서 전반적으로 사용할 값을 관리
ex) 사용자의 언어, 로그인 상태, UI 테마 등 환경 설정
Context와 컴포넌트가 연동되면 컴포넌트를 재사용하기 어려움
- 자주 변경되는 상태인 경우, 사용하지 않는 것이 좋음
: Context 내부의 값이 변경되면 Context를 사용하는 모든 자식 컴포넌드들이 리렌더링 됨
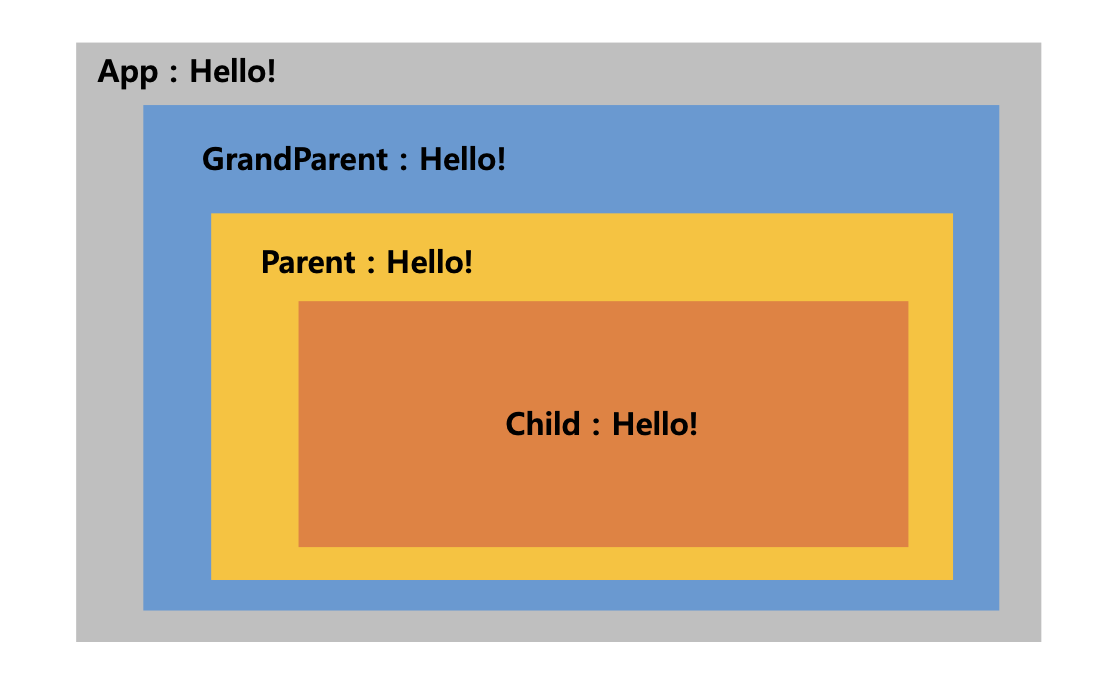
App이 가진 값이 G가 사용하고 싶다면 A ➡️ B ➡️ E를 거쳐와야함 (계속 자식 props로 전달)


function App() {
return <GrandParent value="Hello Wordl!" />;
}
function GrandParent({ value }) {
return <Parent value={value} />;
}
function Parent({ value }) {
return <Child value={value} />;
}
function Child({ value }) {
return <Message value={value} />;
}
function Message({ value }) {
return <div>전달받은 데이터 : {value}</div>;
}
export default App;
*단점
: 유지보수가 어려움
최상위 컴포넌트가 자체적으로 최하단 컴포넌트에 값을 전달하는 것은 불가능.
하지만 최상위 컴포넌트에 있는 값을 제3의 곳에 저장해둔다면 자유롭게 전달할 수 있음

Context 객체 내 Provider 컴포넌트를 통한 데이터 전달
- provider 컴포넌트의 하위 컴포넌트는 Context의 데이터에 접근 가능
**폴더관리
components / context 폴더 다 따로 만들어서 관리

*Context의 단점
: provider 하위에 있는 모든 컴포넌트를 묶어버리므로, context의 데이터를 사용하지 않은 항목에도 값이 전달되므로
context값이 변경되면 해당 값을 사용하지 않는 컴포넌트들도 다 같이 리렌더링되므로 불필요함
- 깊이가 깊어지면 context를 쓰고, 그 정도가 아니라면 props를 사용
➡️ 무조건 context쓰는게 좋은건 아니므로
Context.js
import { createContext } from "react";
export const MyContext = createContext("Default Value");
ParentComponent.jsx
import ChildComponent from "./ChildComponent";
import { MyContext } from "../context/Context";
const ParentComponent = () => {
return (
<MyContext.Provider>
<ChildComponent />
</MyContext.Provider>
);
};
export default ParentComponent;➡️ Provider가 없어야 default값이 나옴
ChildComponent.jsx
import React from "react";
import { useContext } from "react";
import { MyContext } from "../context/Context";
const ChildComponent = () => {
const value = useContext(MyContext);
return <div>전달받은 값 : {value}</div>;
};
export default ChildComponent;
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 8주차 블로그 포스팅(수)
'직업훈련 > 새싹(SeSAC)' 카테고리의 다른 글
| [새싹(SeSAC) 프론트엔드] 8주차 회고 (0) | 2022.12.11 |
|---|---|
| [새싹(SeSAC) 프론트엔드] day39 221208 (1) | 2022.12.09 |
| [새싹(SeSAC) 프론트엔드] day37 221206 (1) | 2022.12.06 |
| [새싹(SeSAC) 프론트엔드] day36 221205 (1) | 2022.12.05 |
| [새싹(SeSAC) 프론트엔드] 7주차 회고 (0) | 2022.12.04 |




