개발세발
[새싹(SeSAC) 프론트엔드] day11 221031 수업 복습 본문
자바스크립트
: 1995년 넷스케이프에서 개발된 웹 프로그래밍 언어
◾️ 웹페이지에서 동작하는 프로그램을 만들 때 사용
- 웹 페이지가 어떻게 보일지 제어
- 사용자가 버튼을 클릭했을 때 페이지가 반응을 보이게 함
◾️ 사용분야
- 웹 어플리케이션 : 지도 서비스 , 게임 등
- SNS 사이트 : 이메일 전송, 댓글달기, 웹사이트 탐색 등등
- 서버 개발 : Node.js
◾️ 특징
- 배우기 쉬움
- 모든 웹 브라우저는 자바스크립트 프로그램을 읽을 수 있는 자바스크립트 해석기가 내장되어 있음
- 컴파일 과정이 필요없어서 실행이 빠름
◾️ 역할
- 사용자의 입력 및 계산 처리
: HTML은 입력 창만 제공할 뿐 입력을 받고 계산하는 기능은 없음
: 자바스크립트로 HTML태그의 속성이나 컨텐츠의 값을 변경
- 웹페이지 내용 및 모양의 동적 제어
: 자바스크립트로 HTML태그의 속성이나 컨텐츠의 값을 변경
- 브라우저 제어
: 브라우저 크기나 모양 변경, 새 윈도우나 탭 열기, 다른 웹 사이트 접속 등
- 웹 서버와의 통신
: 웹 페이지가 웹 서버와 데이터를 주고 받을 때 활용
- 웹 어플리케이션 작성
: HTML은 캔버스, 위치 정보 서비스 등 자바스크립트로 활용할 수 있는 많은 기능을 제공
◾️자바스크립트 코드의 위치
1. 웹 문서내에 작성
<script> </script> 내에 작성
2. 자바스크립트 파일에 작성
ex. main.js
◾️웹사이트 내에서 자바스크립트 사용해보기

about:blank로 접속한 후 [

한 줄 띄어쓰기는 shift+enter
➡️ 그냥 enter를 치면 코드가 실행되어 버려서 코드를 이어서 작성할 수가 없음

자바스크립트 문법
: 프로그램이 정상 작동하도록 기호와 단어를 조합하는 자바스크립트 규칙
- 소괄호 () 세미콜론 ; 중괄호 {} 플러스기호+
- var, console.log 등
◾️ 식별자 (identifier)
: 개발자가 프로그램의 변수, 함수 등에 붙이는 이름
: 의미를 담을 수 있도록 만드는 것이 좋음
: 두 단어로 구성되는 식별자 ➡️ 두 번째 이후 단어의 첫글자는 대문자로 작성
ex. numberOfStudents / studentID
◾️ 작성 규칙(반드시 지켜야!)
- 첫번째 문자
: 알파벳(A-Z, a-z), 언더바(_), $문자만 사용 가능
➡️ 대문자로 시작할 수 있음
- 두 번째 이상 문자
: 알파벳(A-Z, a-z), 언더바(_), 0-9, $문자 사용 가능
- 대소문자 구분
: ex. addNumber, addnumber 는 서로 다른 변수

◾️ 문장 구분
: 세미콜론 ; 으로 문장을 구분
- 한 줄에 한 문장만 있는 경우는 생략가능 (그래도 습관적으로 무조건 찍어주자)

** 파이썬은 세미콜론; 사용하지 않음
◾️ 주석 (comment)
: 사람에게 설명을 제공하는 역할로 프로그램 실행에 어떠한 영향도 미치지 않음
: 주석 뒤에 나오는 내용은 자바스크립트 해석기가 무시
// 한 줄 주석
/*
여러줄 주석
여러줄 주석
*/
자료형
데이터 : 컴퓨터 프로그램에 저장된 정보 ex.이름, 나이, 주소, 성별 등등
데이터 타입 : 자료형 ; 자바스크립트 언어로 다룰 수 있는 데이터의 종류
◾️ 타입
1. 숫자 타입 : 5; - 숫자는 따옴표없이 사용 ➡️ 숫자임에도 따옴표 안에 있으면 문자!
2. 문자열 타입 : "안녕하세요."; - 큰따옴표나 작은따옴표 사용
3. 논리타입 : true; false;
◾️ 연산자
- 덧셈(+), 뺄셈(-), 곱셈(*), 나눗셈(/)
- 곱셈, 나눗셈 > 덧셈, 뺄셈

◾️ 변수
: 데이터를 저장하는 공간의 이름
- c나 java와 달리 변수에 데이터 타입을 정하지 않음
- 선언 방법 : var, let, const
var 변수이름;
ex. var score;
var year, month, day; ( 콤마, 를 이용하면 한 번에 여러개 선언할 수 있음)
1. var 키워드로 변수 선언
1-1. var 없이 변수 선언 가능
➡️ var없이 선언하면 컴퓨터가 자동으로 var 변수로 인식
2. let, const 키워드로 변수 선언

| 키워드 | 이미 존재하는 변수와 같은 이름으로 변수 선언 | 변수 선언 전에 변수 사용 시 | 변수 생성시 초기값 설정 |
변수값 재할당 |
| var | ⭕️ | ⭕️ | ❌ | ⭕️ |
| let | ❌ | ❌ | ❌ | ⭕️ |
| const | ❌ | ❌ | ⭕️ | ❌ |
- const만 초기값 설정을 해주지 않으면 오류남

(+) 변수 타입을 설정해주지 않으면 자동으로 var가 되어 출력됨

호이스팅(Hoisting)
변수의 선언과 초기화를 분리한 후, 선언만 코드의 최상단으로 옮기는 것
https://developer.mozilla.org/ko/docs/Glossary/Hoisting
호이스팅 - 용어 사전 | MDN
JavaScript에서 호이스팅(hoisting)이란, 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미합니다. var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화합니다
developer.mozilla.org

- const는 초기값 설정이 필요하므로 불가능
- let도 변수 호이스팅 불가능

[코드]
age = 5;
var age;
console.log(age);
[결과]

let으로 선언, 호출

let으로 진짜 호이스팅이 안될까?

스코프(Scope) : 변수에 접근할 수 있는 범위
1. var scope
if 문 내에서 var로 선언한 변수는 접근 가능

(*) 예제

- if는 함수가 아니므로 if문 밖에서도 var 사용가능함
-그래서 if문과 function문을 주석없이 같이 실행하면 위의 var age=5로 설정된 값이 2번 나오게 되는 것임
2. let scope

-console.log가 if문 밖에 있다면 let은 출력되지 않음

초기화
- 변수에 값을 할당하는 것

- 자바스크립트에는 변수의 타입이 없어 원하는 값을 아무거나 저장할 수 있음
; 제약이 java나 c보다 없다
(*)실습
var people = 1 + 3 ;
var candy = 8;
console.log(candy/people
/*
한글로도 적을 수 있음
var 사람수 = 1 + 3 ;
var 캔디 = 8;
console.log(캔디/사람수);
*/

(*) 실습 2
[코드]
var second = 60;
var minute = 60;
var hour = second*minute;
console.log(hour);
var 하루는몇시간 = 24;
var 하루는몇초 = hour*하루는몇시간;
console.log(하루는몇초);
var 일년 = 365;
var 일년은몇초 = 하루는몇초*일년;
console.log('일년은 ' + 일년은몇초 + '초');
var 내가산년수 = 30;
var 내가산초 = 내가산년수 * 일년은몇초;
console.log('내가 산 초는 ' + 내가산초 + '초 이다');
[결과]

증감 연산자
1씩 늘어나거나 1씩 줄어듦
1. 전위연산자
: 연산자를 변수 앞에 작성
: 증가 또는 감소한 후의 값을 반환
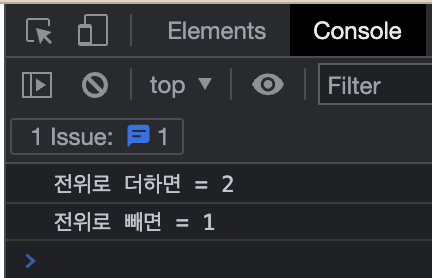
(*) 실습
var num = 1;
++num;
console.log('전위로 더하면 = ' + num);
--num;
console.log('전위로 빼면 = ' + num);
2. 후위연산자
var num = 1;
// num++;
// console.log(num);
console.log(num++);
// num =2
console.log("더한값 = " + num);
* 개발자 도구에서 전위/후위 연산자를 사용하면
console.log(num++) 식으로 코드값을 넣은것과 동일하게 나옴
➡️ console창에서 값을 바로 넣기 때문에 출력하는 단계가 불필요

3. 대입연산자
| 연산자 | 내용 |
| a = b | b값을 a에 대입 |
| a += b | a = a + b |
| a -= b | a = a - b |
| a *= b | a = a * b |
| a /= b | a = a / b |
| a %= b | a = a % b |
(*)실습
[코드]
var 점수 = 100;
점수 += 7;
console.log(점수);[결과]

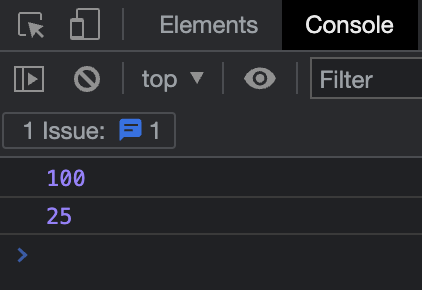
[코드]
var 점수 = 100;
점수 * 2 ;
console.log(점수);
var 풍선 = 100;
풍선 /= 4;
console.log(풍선);
[결과]

불리언
: 참이나 거짓, 둘 중의 하나의 값
참(true) 거짓(false)

1. && (AND)
: 두 값이 모두 참인지 확인
➡️ 무조건 둘 다 참이여야 참이고, 둘 중 하나라도 거짓이라면 무조건 거짓

2. || (OR)
: 두 값 중 하나라도 조건에 맞는지 확인
➡️ 거짓, 거짓 일때만 false이고 나머지는 무조건 다 참

3. ! (not)
: false 는 true로, true는 false로 바꿔줌
➡️ 거짓, 거짓 일때만 false이고 나머지는 무조건 다 참

** 논리 연산자 순위

*사용하는 예씨
- 초과 > / 이상 >= 연산자
- 미만 < / 이하 <= 연산자
- 삼중 등호
- 이중 등호
비교연산자

| = | 대입 |
| == | 비교 (데이터 타입은 무관, 값만 비교) |
| === | 두 값이 완전히 같은 경우 (데이터 타입까지) |
조건 연산
: 삼항 연산자
조건 ? 참일때 결과 : 거짓일때 결과
(*) 실습
[코드]
var x = 5;
var y = 3;
var big = x > y ? x : y;
console.log(big);
[실습]

◾️ 문자열
- 자바스크립트에서 " 문자열 = 문자 "
- 문자 = 글자, 숫자, 구두점, 공백
"안녕하세요!"
'반갑습니다!'
- 특징
1. 큰타옴표 안에 숫자를 넣은 경우 문자열로 취급
2. 변수에 문자열 저장 가능
var 나이 = 5;
나이 = "다섯살";
console.log("나이는 " + 나이);
- 데이터 타입을 지칭하는게 없기 때문에 숫자 ➡️ 문자로 데이터 타입을 자유롭게 변경 가능
var age = 5 + "살 입니다";
console.log(age);
- 또한, 변수에 숫자와 문자를 같이 사용해서 넣어줄 수 있다.
◾️ 문자열 비교 (!=, ==, >, <, <=, >=)
: 사전에서 뒤에 나오는 문자열이 더 큼
(*) 실습
[코드]
var name = "kelly"
var res1 = (name == "kelly"); // res1 = true;
var res2 = (name > "anne"); //res2 = true;
console.log(res1);
console.log(res2);
console.log(res1==res2);
[결과]

◾️ 문자열 연결하기
+ 연산자
숫자 + 숫자 = 합; //계산한 합
문자 + 문자 = 문자문자; // 문자 이어붙이기
concat() 함수
(*) 실습
[코드]
var hi = "hi";
var myName = "yul";
console.log(hi + " " + myName);
var hello = "hello";
console.log(hello.concat(" i am yul"));
[결과]

➡️ 따옴표 안 공백도 문자로 취급
◾️ trim()
: 문자열의 앞 뒤 공백을 제거
(*) 실습
var trimTest = " yul "
trimTest = trimTest.trim();
console.log(trimTest);
◾️ 문자열 길이
.length : 문자열의 길이 값을 숫자로 반환
[코드]
var javaLength = "javajava"
console.log(javaLength.length);

◾️ 문자열에서 한 글자만 가져오기
: 글자의 번호는 0부터 시작
1. 대괄호 [] 를 사용
(*) 실습
[코드]
var sayHi = "nice to meet you"
console.log(sayHi[1]);
console.log(sayHi[4]);
console.log(sayHi[9]);[결과]

[코드]
var codeWord1 = "지도 속";
var codeWord2 = "희망을";
var codeWord3 = "훔쳐본다";
var codeWord4 = "?!";
console.log(codeWord1[1] + codeWord2[1] + codeWord3[1] + codeWord4[1]);
[결과]

2. charAt(n) 함수 사용
(*) 실습
[코드]
var hello = "say hello"
console.log(hello.charAt(0));
console.log(hello.charAt(1));
console.log(hello.charAt(2));
console.log(hello.charAt(3));
console.log(hello.charAt(4));
console.log(hello.charAt(5));
console.log(hello.charAt(6));
[결과]

◾️ 문자열 잘라내기
slice(a, b)
| 매개변수 | 설명 |
| 첫 번째 매개변수(a) | 시작하는 부분 인덱스 |
| 두 번째 매개변수(b) | 끝나는 글자 바로 다음 인덱스 |
- slice(a) : a번부터 문자열 끝까지
- slice(a, b) : a번부터 문자열의 b-1번까지 잘라내기
(*) 실습
[코드]
var longSentence = "This sentence is very long";
console.log(longSentence.slice(5,13));
console.log(longSentence);
[결과]

◾️ 문자열 분할
: 하나의 문자열을 구분자를 기준으로 여러 개의 문자열로 분할한 배열 리턴
split("구분자")
(*) 실습
[코드]
var SentenceFull = "boys and girl"
var splitSentence = SentenceFull.split(" ");
console.log(splitSentence);
console.log(splitSentence[0]);
console.log(splitSentence[1]);
console.log(splitSentence[2]);[결과]

◾️ 문자열변경
: 일부 문자열을 다른 문자열로 변경
replace(찾을_문자열, 변경할_문자열);
(*)실습
[코드]
var sentence2 = "Boys and girl";
console.log("문자열 대체 1 : " + sentence2.replace("and", "or"));
console.log("원래 문장 : " + sentence2);
var replace = sentence2.replace("and", "or");
console.log("변수에 바꾼 문자 저장시 : " + replace);
[결과]

◾️ 문자열 전체를 바꾸기
- 대문자 또는 소문자로 바꿈
- 숫자나 한글에는 적용 안됨(대문자 개념이 없으니깐)
1. 대문자로 바꾸기
: toUpperCase()
2. 소문자로 바꾸기
: toLowerCase()
(*) 실습
[코드]
var original = "hELlo ThERE, How ARE yOu doING"
console.log("원래 문장 : " + original);
var lowerSen = original.toLowerCase().slice(1);
var first = original[0].toUpperCase();
var full = first + lowerSen;
console.log("바뀐 문장 : " + full);[결과]

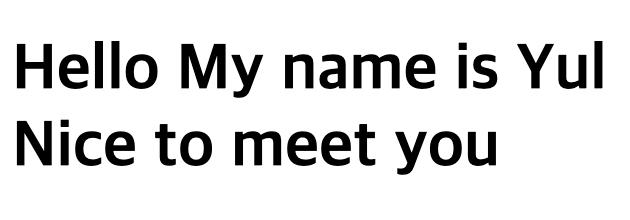
(*) html 에 문장 추가하기
[코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<script>
var name = "Yul";
document.write(
"<h1>Hello My name is " + name + "<br> Nice to meet you </h1>"
);
</script>
</body>
</html>
[결과]


➕ node.js로 javascript 실행하기
Visual Studio Code에서 JavaScript 실행하기
가] Visual Studio Code에서 JavaScript를 실행하려면 본인 컴퓨터에 Node.js가 설치되어 있어야 합니다. 1. 브라우져의 주소란에 nodejs.org/ko/download 입력 후 Enter. 2. 현재버전에서 본인 컴퓨터 운영체..
kmatter.tistory.com
[node.js] 설치 - [code runner] 설치 - javascript파일 저장 후 단축키 실행 (keyboard shortcut 에서 커스텀 및 확인 가능)
➕➕ 무한 루프에서 탈출하기
크롬 개발자 도구에서 무한루프문 탈출하는 법
개발자 도구에서 무한루프에 들어갔을 시 빠져나오는 방법 Sources 탭에 들어간다. 오른쪽 상단쯤 있는 일시정지 버튼을 누른다. 일시정지 버튼을 꾹 누른후, 정지버튼을 눌른다. 무한루프가 빠져
velog.io
만약 무한 루프에 빠져서 개발자 도구에서 끝임없이 연산이 된다면 [source]에서 정지버튼 누르기
➕➕➕ slice, split 그리고 splice
https://medium.com/@jeanpan/javascript-splice-slice-split-745b1c1c05d2
[ JavaScript ] Splice, Slice, Split
Splice, Slice, Split … they all start with S … Splice and Slice are almost twin … for me, sometimes it’s hard to memorize them, and it’s…
medium.com
수업시간에 안 다뤄진 'splice'
- 잘라도 기존 배열이 유지되는 slice와 달리 splice는 배열이 바뀌고, 바뀐 배열이 반환된다.
- 배열에 사용하는 것이 slice, splice
- string에 사용하는 것이 split
-split는 문자를 배열로 변경
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 3주차 블로그 포스팅(월)
'직업훈련 > 새싹(SeSAC)' 카테고리의 다른 글
| [새싹(SeSAC) 프론트엔드] day12 221101 수업 복습 (0) | 2022.11.01 |
|---|---|
| [추가 정리] 221031 (0) | 2022.10.31 |
| [새싹(SeSAC) 프론트엔드] 2주차 회고 (0) | 2022.10.28 |
| [새싹(SeSAC) 프론트엔드] day10 221028 수업 복습 (0) | 2022.10.27 |
| [새싹(SeSAC) 프론트엔드] day09 221027 수업 복습 (0) | 2022.10.27 |



