개발세발
[새싹(SeSAC) 프론트엔드] day09 221027 수업 복습 본문
Flex box
: 가변적인 박스를 만드는 기술
: 박스 요소들을 다양하고 자유롭게 배치할 수 있음
➡️ 반응형 웹사이트를 제작하기에 최적의 기술

* 기존 웹사이트의 레이아웃을 만드는 방법
- position
- float
- table
➡️ 1️⃣ 복잡하고 시간이 오래 걸리며 2️⃣ 박스안 아이템들의 수직 정렬 등에 제약이 있음
- float ; '배치'와는 전혀 상관없는 속성으로 박스 배치를 해오고 있었기에 요즘은 잘 사용하지 않음
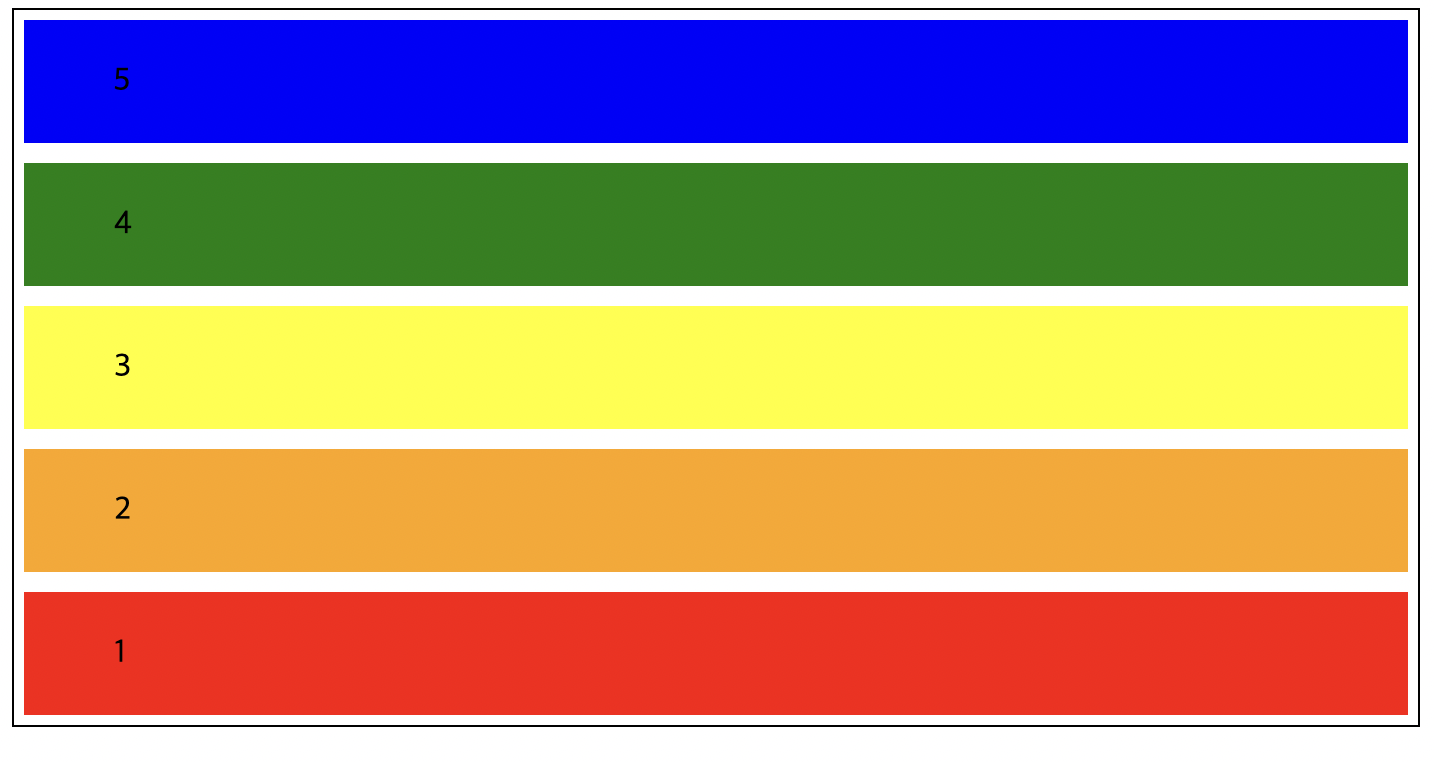
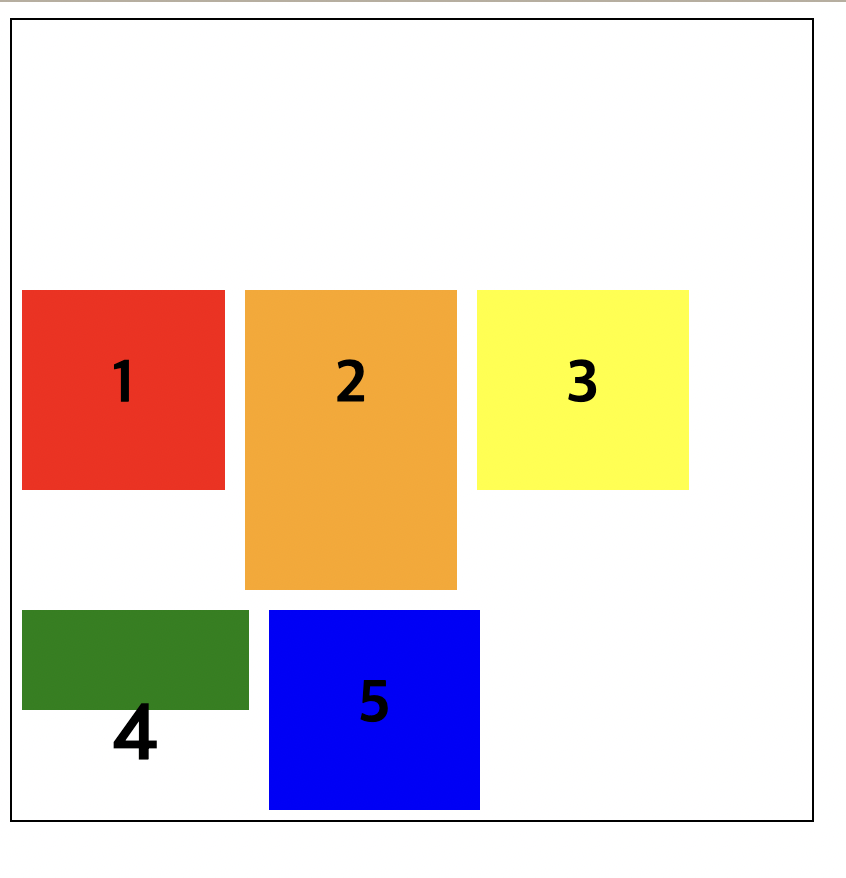
flex box의 축

| 주축 | 교차축 |
| 기본적으로 수평 방향 (왼쪽에서 오른쪽으로 배치) |
기본적으로 수직 방향 (위에서 아래로 배치) |
주축: 아이템이 정렬하는 방향
따라서, 위의 사진은 주축이 가로지만 아래의 사진은 주축이 세로!

flex container (=부모 박스)
: 가변적인 박스로 작동하기 위한 기본 개념
: 플렉스 컨테이너에 플렉스 박스의 특정 속성값을 적용하면 가변적인 박스로 작동하게 됨
: 플렉스 아이템의 크기, 배치 방향 및 순서, 정렬 방법 등을 제어할 수 있음
display
: 플렉스 아이템을 감싸는 요소로 플렉스 컨테이너를 쓰려고 할 때 사용
| 속성값 | 설명 |
| flex (주로 많이 씀) |
컨테이너 안의 플렉스 아이템을 블록 레벨 요소로 배치 |
| inline-flex | 컨테이너 안의 플렉스 아이템을 인라인 레벨 요소로 배치 |
flex-direction
: 플렉스 컨테이너 안에서 플렉스 아이템을 배치하는 주축과 방향을 지정하는 속성
| 속성 값 | 설명 | 방향 |
| row(기본값) | 주축을 가로로 지정 | 왼쪽 ➡️ 오른쪽 |
| row-reverse | 오른쪽 ➡️ 왼쪽 | |
| column | 주축을 세로로 지정 | 위쪽 ➡️ 아래쪽 |
| column-reverse | 아래쪽 ➡️ 위쪽 |
row

row-reverse

column

column-reverse

flex-wrap
: 플렉스 아이템을 여러 줄에 걸쳐 표시하는 속성
| 속성 값 | 설명 |
| nowrap(기본값) | 플렉스 아이템을 한 줄에 표시 |
| wrap | 플렉스 아이템을 여러 줄에 표시 |
| wrap-reverse | 플렉스 아이템을 여러 줄에 표시하되 시작점과 끝점이 바뀜 |
no-wrap
: 부모의 영역을 벗어나도 무조건 한 줄로 처리

wrap
: 부모의 영역을 벗어나는 것은 아래줄로 이동

wrap-reverse
: wrap과 같지만 순서가 반대

flex-flow
:flex-direction 속성과 flex-wrap 속성을 한번에 지정하는 속성
기본값 : row nowrap
flex-flow : row nowrap;
flex-flow : column wrap;
플렉스 컨테이너 속성
justify-content
: 주축에서 플렉스 아이템 간 간격을 지정하는 속성
속성 값 |
예시 | |
flex-start (기본값) 아이템들을 시작점에 맞춰 배치 |
 |
|
| flex-end 아이템들을 끝점에 맞춰 배치 |
 |
|
| center 아이템들을 중앙에 배치 |
 |
|
| space-between 양쪽 정렬 |
 |
|
| space-around 모든 아이템들을 같은 같격으로 배치 |
 |
|
| space-evenly 아이템들의 사이와 양 끝에 균일한 간격을 생성 |
 |
|
| 부모 (단체로 변경) |
자식 (개별로 변경; css도 자식에 작성) |
| align-items(한줄) | align-self |
| align-content(여러줄) | flex : [flex-grow] [flex-shrink] [flex-basis] |
align-items
:한 줄이여도 괜찮음
| 속성 값 | 예시 |
| flex-start 아이템들을 교차축의 시작점에 배치 |
 |
| flex-end 아이템들을 교차축의 끝점에 배치 |
 |
| center 아이템들을 교차축의 중앙에 배치 |
 |
| baseline 교차축의 시작점에 배치되는 아이템의 글자 베이스라인에 맞춰 다른 아이템들을 배치 |
 |
| stretch(기본값) 아이템들을 확장해서 간격 없이 배치 |
 |
align-content
: 교차 축에서 플렉스 아이템 간 간격을 지정하는 속성
여러줄일 때 적용 가능하므로 적용하고자 하는 대상이 여러줄 이여야 한다.
| 속성 값 | 예시 |
| flex-start 아이템들을 시작점에 맞춰 배치 |
 |
| flex-end 아이템들을 끝점에 맞춰 배치 |
 |
| center 아이템들을 중앙에 배치 |
 |
| space-between : 첫번재 아이템과 끝 아이템을 시작점과 끝점에 배치한 후, 나머지 아이템들은 그 사이에 같은 간격으로 배치 |
 |
| space-around : 모든 아이템을 같은 간격으로 배치 |
 |
| stretch(기본값) : 플렉스 아이템을 늘려서 간격없이 배치 |
 |
align-self
: 플렉스 아이템을 각각 원하는 형태로 배치할 수 있는 속성
| 속성 값 | 예시 |
| 1️⃣ flex-start 아이템들을 교차축의 시작점에 배치 |
 |
| 2️⃣ flex-end 아이템들을 교차축의 끝점에 배치 |
|
| 3️⃣ center 아이템들을 교차축의 중앙에 배치 |
|
| 4️⃣ baseline 교차축의 시작점에 배치되는 아이템의 글자 베이스라인에 맞춰 다른 아이템들을 배치 |
|
| 5️⃣ stretch 아이템들을 확장해서 간격 없이 배치 |
flex
: 플렉스 아이템의 크기 조절 및 가변적인 박스로 작동하게 하는 속성
flex : [flex-grow] [flex-shrink] [flex-basis]
- 값을 하나만 넣으면 flex-grow
| 속성 값 | 예시 |
| flex-grow (증가) - 플렉스 컨테이너 내부 공간에서 플렉스 아이템의 너비 증가 비율을 설정 - 기본값 0 (음수는 사용 X) - width, flex-basis 속성 값에 따라 늘어나는 크기가 변할 수 있음 ➡️ 화면을 꽉 채울 정도로 속성을 가진 값이 늘어나게 됨 |
 |
| flex-shrink (감소) - 플렉스 컨테이너 내부 공간에서 플렉스 아이템의 너비 감소 비율을 설정 - 기본값 1 (음수는 사용 X) - width, flex-basis flex: 사용시 두 번째 값이 단위가 없으면 그 값은 flex-shrink ex) flex: 1 2 |
 |
| flex-basis -플렉스 아이템의 기본 크기를 설정하기 위한 속성 -기본값 auto -width 속성에서 사용할 수 있는 모든 값을 사용 가능(px, em, rem 등) flex-basis : auto 인 경우 ➡️ 아이템의 width, height가 우선 적용 flex: 사용시 두 번째 값이 단위를 가지면 그 값은 flex-basis ex) flex : 1 200px |
 |
flex 속성에 값이 한 개인 경우
- flex-grow가 적용
flex 속성에 값이 두 개인 경우 - 1
- 첫 번째 값 : flex-grow
- 두 번째 값 : 단위를 가지면 -> flex-basis
flex 속성에 값이 두 개인 경우 - 2
- 첫 번째 값 : flex-grow
- 두 번째 값 : 단위가 없으면 -> flex-shrink
flex 속성에 값이 세 개인 경우
- 첫 번째 값 : flex-grow
- 두 번째 값 : flex-shrink
- 세 번째 값 : flex-basis
flex 공부할 때 참고하면 좋은 사이트
1. Flexbox Froggy
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
다깨고 나면 개구리들이 옹기종기 모여있음 🐸

** 깃허브 들어가 봤는데 원래 한국어 사이트는 아니고 각국의 다양한 개발자 분이 다국어 지원을 위해 번역을 해놨다.
https://github.com/thomaspark/flexboxfroggy
GitHub - thomaspark/flexboxfroggy: A game for learning CSS flexbox 🐸
A game for learning CSS flexbox 🐸. Contribute to thomaspark/flexboxfroggy development by creating an account on GitHub.
github.com
** 다 깨고 나면 정답이 사이트에 남아있다.
** 밑줄 그어져 있는 속성란을 클릭하면 어떤 값들이 들어갈 수 있는지 확인할 수 있다.
값도 간단하게 클릭으로 선택하면 반영된다.

2. Flexbox Defense
http://www.flexboxdefense.com/
Flexbox Defense
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
www.flexboxdefense.com


대포를 속성을 이용해서 옮기고 start wave를 누르면 뭐가 하나씩 나오고 그걸 대포가 쏴서 부셔버리는 형식의 게임
그래서 어디에 두라는 건지 직관적으로 이해도 안되고 한페이지마다 진행도 느려서 하다가 포기 ..
(+) flex 활용해서 아코디언 내비게이션 만들기
전에 프로젝트 할 때 활용했던 내용.
그때 클론코딩으로 만들었던 거라 정확한 내용이 기억이 나질 않아 깃허브에서 다시 곱씹어 봤다.
*방식은
- li태그에 flex에 값 주는 형식으로 hover시 1에서 1.5로 바뀌면서 영역이 늘어나는 형식이다.
- 속도는 transition으로 조절
* 코드 떼오면서 불필요한 코드를 거의 정리해두긴 했는데 그래도 있긴 있을듯
See the Pen Untitled by yuuulya (@yuuulya) on CodePen.
효과적용없이 간단하게 flex로만 hover효과를 준다면 아래와 같다.
See the Pen Untitled by yuuulya (@yuuulya) on CodePen.
(+)왜 height:100%을 했는데 전체화면으로 적용이 되지 않고 나오지도 않는것 인가
<body>
<div class="main"></div>
</body>위와 같이 레이아웃을 잡고 100%를 이용하여 main을 화면 전체로 영역을 잡고 싶을때
.main{
height: 100%;
background: red;
}이렇게 작성했는데도 그 어디에도 빨간색을 찾아볼 수 없는 상황이라면
그 이유는 100%를 참고하는 곳의 값이 0이기 때문이다
body 태그에 아무런 길이값이 주지 않는다면 height : 0 이 초기값이다
width는 화면 크기에 따라 달라질 수 있지만 height는 0으로 유지된다 (개발자도구에서 확인 가능)

그러므로 아래와 같이 body에 기준점이 될 수 있는 값을 넣어준다면 body영역만큼 main이 영역을 가지게 된다.
body{
height: 100vh;
}
.main{
height: 100%;
background: red;
}
또는 html, body에 둘다 100%를 주는 방법도 있다.
** html에만 100%를 준다면 결국 main이 참고하는 body는 여전히 height가 0이므로 main이 가질 수 있는 height값이 없다.
html,body{
height: 100%;
}
.main{
height: 100%;
background: red;
}
**참고: https://edu.goorm.io/qna/11497
구름EDU - 모두를 위한 맞춤형 IT교육
구름EDU는 모두를 위한 맞춤형 IT교육 플랫폼입니다. 개인/학교/기업 및 기관 별 최적화된 IT교육 솔루션을 경험해보세요. 기초부터 실무 프로그래밍 교육, 전국 초중고/대학교 온라인 강의, 기업/
edu.goorm.io
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 2주차 블로그 포스팅(목)
'직업훈련 > 새싹(SeSAC)' 카테고리의 다른 글
| [새싹(SeSAC) 프론트엔드] 2주차 회고 (0) | 2022.10.28 |
|---|---|
| [새싹(SeSAC) 프론트엔드] day10 221028 수업 복습 (0) | 2022.10.27 |
| [새싹(SeSAC) 프론트엔드] day08 221026 수업 복습 (0) | 2022.10.26 |
| [새싹(SeSAC) 프론트엔드] day07 221025 수업 복습 (0) | 2022.10.25 |
| [새싹(SeSAC) 프론트엔드] day06 221024 수업 복습 (0) | 2022.10.24 |




